登陆页面可以被描述为一页网站,推动访问者进行单一操作. 这种对单一目的的关注是使登陆页面与其他网站不同的主要特征.
他们的主要目标是产生通常与电子邮件和社交媒体活动相关的线索,并将这些线索转化为买家和订阅者. 将访问者转化为潜在客户和买家的过程通常是通过呼叫行动按钮和潜在客户生成表单来完成的.
登陆页是指互联网访问者第一次到达的网页,你希望他们在你的网站上采取重要的行动 ——蒂姆·阿什, 登陆页优化
登陆页面最初是为了应对微软Office套件销售不佳的情况,后来扩展到电子邮件营销解决方案, 客户管理, 而潜在客户捕获功能现在是标准的,也是通过营销和设计技术来保留和获得客户的强大工具.
虽然这是一种狭隘的、有点初级的客户获取和销售形式, 登陆页仍然是最强大的工具之一 营销人员利用.

有效的登陆页设计用于转换和销售导向任务,例如:
登陆页面,虽然与普通网站非常相似,但服务于不同的目的. 以下是如何设计一个看起来很棒、转换良好的登陆页面的关键特征:

视觉简洁考虑了登陆页面的所有元素 UI 设计. 保持视觉上的简洁和简洁 极简设计 重要是因为它能提高吗 游客集中 并有助于展示价值主张. 以下是视觉简洁的一些特点:
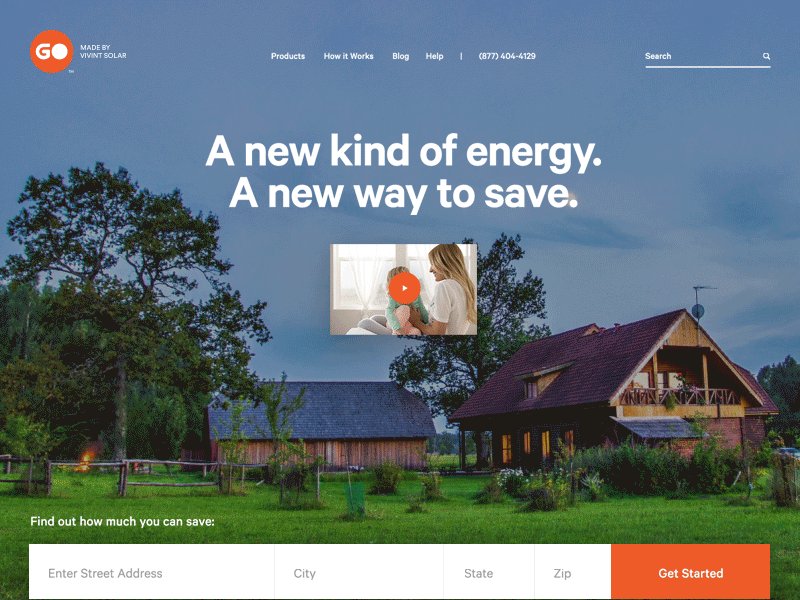
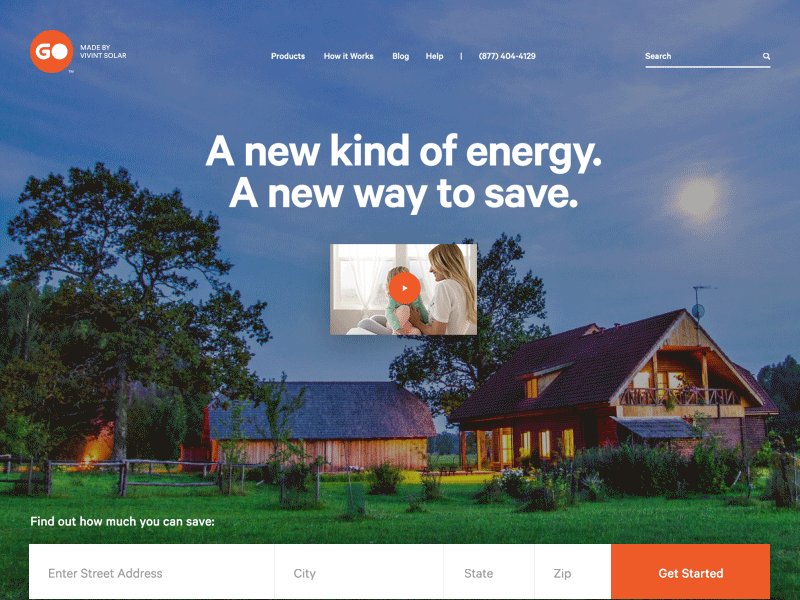
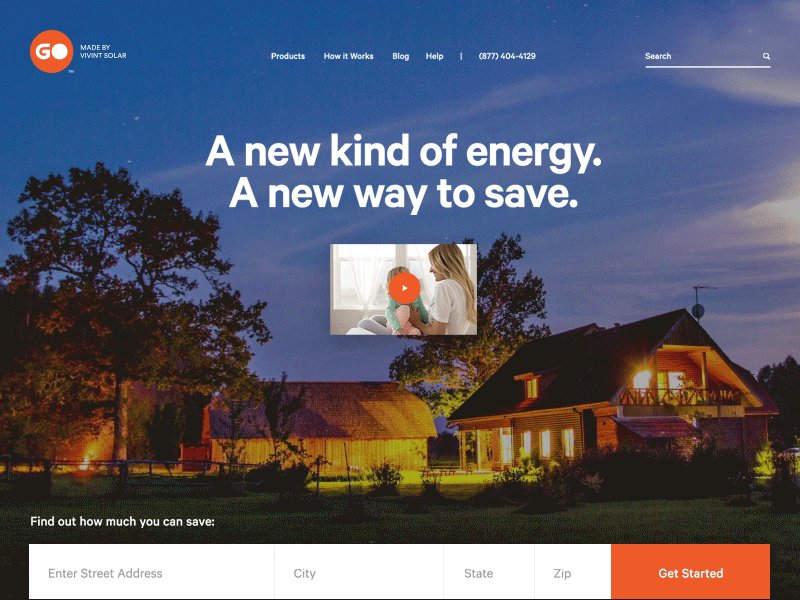
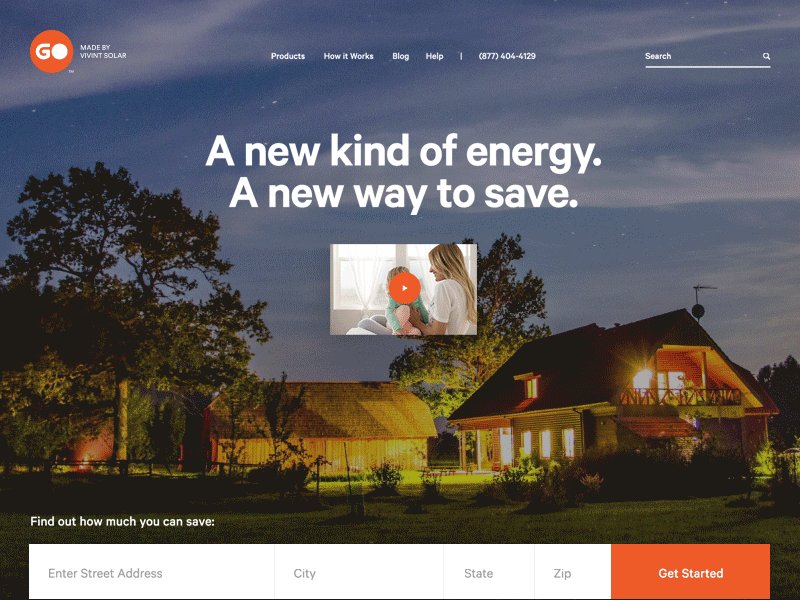
登陆页面上的正确图片和视频将有助于说服访问者采取行动. 一个好的图像有助于讲述故事, 有效地展示产品, 并与游客建立个人联系.

显示图像的相关性是至关重要的. 显示友好的图像, 真实的人而不是普通的库存图片有助于与访问者建立信任. 包括相关的产品和服务图像可以让访问者更好地了解他们正在购买的产品.
对登陆页视频效果的研究表明 视频更有影响力 而静态图像,“71%的受访者确认视频比其他内容更容易转化.“视频 帮助SEO,保持用户参与度,并更好地向访问者解释产品或服务. 另一个有利于视频的因素是,如果使用得当, 它们可以取代可能会影响转换的冗长的文案.
研究表明,颜色是 影响很大 影响我们的心理,影响我们的感觉和行为. 适当的调色板可以改善用户界面并帮助指导用户的行为, 从而提高登陆页的转化率.

这里有一些关于如何有效使用颜色的建议:

响应式网站已经出现好几年了 成为一种标准 在行业中,着陆页也不例外. 响应式登录页面旨在为移动设备提供与全屏布局相同水平的用户体验和UI.

通过移动设备进行的网上购物正在增长,因此手机将很快成为 一个主要来源 网上购物和购买的流量. 因为登陆页是以转化为导向的, 了解手机用户的潜力并适应这种流量渠道非常重要.
下图显示的是手机用户对登陆页面响应式设计的比例:

尽管大多数提供登陆页面的服务已经将响应性集成到它们的模板中, 如果决定设计一个独立的登陆页, 然后登陆页设计最佳实践要求响应性是绝对必须的. 原因如下:
标题是访问者到达登陆页面时看到的第一件事,也是吸引访问者的有效方式. 把标题当成一个“钩子”,要么吸引访问者,要么失去访问者.
如果你不能在登陆页面的前几秒钟吸引读者,你就会失去他们. 除了给人留下印象, 标题——作为最突出的元素——应该传达基本信息和内容 独特的销售主张.

一个有效的登陆页标题是:
号召行动按钮是一个伟大的登陆页面的核心组成部分,是你的产品或服务与用户之间的主要门户.

你可以通过运用以下技巧来改进你的CTA“按钮游戏”:
每个人都受制于心理学的原则和规则. 人们的动机、欲望、信仰和偏见会引导他们做出特定的选择. 这些选择很大程度上受到a的影响 各种因素有意识的或无意识的 有很多方法 影响他们:

除了各种各样的心理方面,可以用来从登陆页中获得更多, 使用人和友好的面孔是提高登陆页面转换的一种行之有效的技术.
使用真实的图片, 日常生活中的人,而不是物品或库存图片,有助于建立更私人的联系,并引起参观者的更多共鸣. 因为人们通常会在情感和潜意识的层面上做出决定, 通过图像创造情感联系是一种非常强大的技巧.

研究 在网页设计中使用人类形象的研究发现,包含面部特征的网站会让人觉得这些网站是值得信赖的,因此更有吸引力.

另一个吸引人们注意cta的好方法是使用人们看着标题和号召按钮的图像. 这种技术可以让用户更容易看到重要的cta,并导致更高转化率的着陆页面.
一幅图胜过千言万语. - - - - - -谚语
研究 证明了人们对图像的感知能力更强吗, 1上的符号,比文本快1000倍, 强调使用高质量图像和视频的必要性. 通用的, 像素化, 过时的图片和库存照片会损害信誉, 减少诚信, 让登陆页在读者眼中显得不那么真实.
登陆页应该易于使用和快速理解. 过于复杂而无法滚动的布局, 很难扫描, 和超载的UI元素很少提供价值,并大大降低登陆页面的转换. 决定使用常见的网站元素,如导航栏, 页脚, 类似的要素也应该根据具体情况而定.

理解用户的观点可以更有效地发现设计中的弱点, 有助于使登陆页流程更直观, 而且扫描登陆页的过程也不那么困难.
A / B测试 登陆页是收集见解的好方法,可以应用于改进登陆页布局. 另一个选择是使用基于证据的UX设计技术,例如 f形 和 z字形 模式布局.
这些类型的布局已经经过了彻底的分析,并使用显示常见用户交互模式的数据进行了备份. 展望未来, 应用研究数据大大提高了用户与登陆页内容交互的能力.

好的登陆页面文案对于为访问者创造清晰直观的体验至关重要. 写得好的文章不仅具有启发性,而且令人兴奋. 为登陆页写文案的需求很大,因为营销人员, 设计师,而企业主也明白优秀文案的价值.
以客户为中心的文案的一个重要原则是讲故事. 文字过多, 语法错误, 大块不间断的文本, 无聊的语气会导致登陆页表现不佳. 如果访问者觉得你的文案是为他们量身定制的,并且讲述了一个引人入胜的故事,他们会更信任你.
登陆页面本质上是关于获取和留住访问者,以及将他们转化为买家和订阅者, 他们现在是 最流行的工具 营销人员用来收集线索.
使用各种营销和设计技术可以对用户的参与产生强大的影响. 本文所概述的网站登陆页设计技巧和心理学原理都有真实的数据和实证支持 被证明 确保一个有效的、高转化率的、以结果为导向的登陆页面.
英国伦敦
2017年2月23日成为会员
世界级的文章,每周发一次.
世界级的文章,每周发一次.